Notice (8)APP/Controller/AppController.php , line 81 ]Code Context $sys_lang = "" ; if( strrpos ( strtolower ( $_SERVER [ 'HTTP_ACCEPT_LANGUAGE' ]), 'zh-cn' ) !== false ) { $sys_lang = "ch" ; $session = object(Cake\Http\Session) {
[protected] _engine => null
[protected] _started => null
[protected] _lifetime => (int) 1440
[protected] _isCLI => false
}
$sys_lang = '' App\Controller\AppController::initialize() - APP/Controller/AppController.php, line 81
Cake\Controller\Controller::__construct() - CORE/src/Controller/Controller.php, line 270
ReflectionClass::newInstance() - [internal], line ??
Cake\Http\ControllerFactory::create() - CORE/src/Http/ControllerFactory.php, line 47
Cake\Http\ActionDispatcher::dispatch() - CORE/src/Http/ActionDispatcher.php, line 91
Cake\Http\BaseApplication::__invoke() - CORE/src/Http/BaseApplication.php, line 256
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Http\Middleware\CsrfProtectionMiddleware::__invoke() - CORE/src/Http/Middleware/CsrfProtectionMiddleware.php, line 122
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Http\Runner::run() - CORE/src/Http/Runner.php, line 51
Cake\Routing\Middleware\RoutingMiddleware::__invoke() - CORE/src/Routing/Middleware/RoutingMiddleware.php, line 170
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Routing\Middleware\AssetMiddleware::__invoke() - CORE/src/Routing/Middleware/AssetMiddleware.php, line 88
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Error\Middleware\ErrorHandlerMiddleware::__invoke() - CORE/src/Error/Middleware/ErrorHandlerMiddleware.php, line 96
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65 Warning (512)CORE/src/Http/ResponseEmitter.php , line 53 ]Code Context if ( Configure :: read ( 'debug' )) { trigger_error ( $message , E_USER_WARNING ); } else { $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Cache-Control" content="no-cache">
<title>
東和不動産 </title>
<link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/>
<script src="/js/../bootstrap/js/jquery.js"></script> <link rel="stylesheet" href="/css/../bootstrap/icons/bootstrap-icons.css"/> <link rel="stylesheet" href="/css/../bootstrap/css/bootstrap.css"/> <script src="/js/../bootstrap/js/bootstrap.js"></script> <link rel="stylesheet" href="/css/wrapper.css"/>
<link rel="stylesheet" href="/css/swiper/swiper-bundle.min.css"/> <script src="/js/swiper/swiper-bundle.min.js"></script>
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
</head>
<body style="font-family: Microsoft YaHei">
<div class="fixed-top">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-brand navbar-brand-position">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="container container-items">
<ul class="navbar-nav">
<li class="nav-item header-li">
<a href="/" class="nav-link">ホーム</a> </li>
<li class="nav-item header-li">
<a href="/company" class="nav-link">東和概要</a> </li>
<li class="nav-item header-li">
<a href="/business" class="nav-link">業務内容</a> </li>
<li class="nav-item header-li">
<a href="/products" class="nav-link">不動産情報</a> </li>
<li class="nav-item header-li">
<a href="/videoes/video-list" class="nav-link">ビデオ紹介</a> </li>
<li class="nav-item header-li">
<a href="/offers" class="nav-link">人材募集</a> </li>
<li class="nav-item header-li">
<a href="/contactus" class="nav-link">お問合せ</a> </li>
<li class="nav-item dropdown lang-item header-li">
<a class="nav-link dropdown-toggle" href="#" id="langDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="bi-globe"></span>
</a>
<div class="dropdown-menu" aria-labelledby="langDropdown">
<a href="/home/change-lang?lang=ch" class="dropdown-item">中国語</a> <a href="/home/change-lang?lang=jp" class="dropdown-item">日本語</a> </div>
</li>
</ul>
</div>
</div>
</nav>
</div>
<style>
.navbar-brand-position {
position: relative;
left: 150px;
}
.navbar-nav {
z-index: 99999;
}
.header-banner {
background-color: #F5F5F5;
width: 100%;
padding: 20px 50px 20px 30px;
}
.header-li {
margin-left: 20px;
margin-right: 20px;
}
.container-items {
justify-content: center !important;
font-size: 15px !important;
}
.navbar-light .navbar-nav .nav-link {
color: white;
}
@media screen and (max-width: 450px) {
.navbar-brand-position {
position: relative;
left: 0px;
}
}
</style>
<div class="clearfix">
<div class="wrapper">
<div style="margin-top: 0px;">
<h3 style="display: inline">最新販売物件</h3>
<hr class="mt-0 mb-4">
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">アルス三ノ輪</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/52"><img src="/img/../files/sale_item_img/52/20230606080256_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
4,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
間取り : 3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都荒川区荒川1-44 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : 東京メトロ日比谷線『三ノ輪』駅徒歩8分
JR常磐線『三河島』駅徒歩12分
都電荒川線『荒川区役所前』駅徒歩4分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/52" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">グランドメゾン永福町</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/51"><img src="/img/../files/sale_item_img/51/20230605035109_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都杉並区永福2丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
京王線『下高井戸』駅徒歩8分
東急世田谷線『下高井戸』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/51" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">アクシアガーデン南砂</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/50"><img src="/img/../files/sale_item_img/50/20230511092025_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
6,980万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
4LDK+SIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都江東区南砂5 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ東西線『南砂町』駅徒歩14分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/50" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">フォルスコート学芸大学</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/49"><img src="/img/../files/sale_item_img/49/20230508095133_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都世田谷区野沢3-6 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : 東急東横線『学芸大学』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/49" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ライフェール新宿御苑ノースサイド</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/48"><img src="/img/../files/sale_item_img/48/20230508094431_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
16,080万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都新宿区大京町22 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ丸ノ内線『四谷三丁目』駅徒歩7分
東京メトロ丸ノ内線『新宿御苑前』駅徒歩8分
JR中央線・総武緩行線『千駄ヶ谷』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/48" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">目白プレイスレジデンス</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/47"><img src="/img/../files/sale_item_img/47/20230508093801_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,990万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK+SIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都豊島区高田3 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : JR山手線『目白』駅徒歩13分
JR山手線・東京メトロ東西線『高田馬場』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/47" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区春岡3丁目</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/46"><img src="/img/../files/sale_item_img/46/20230502082439_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
4190万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区春岡3丁目24 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東北本線「東大宮」駅から徒歩23分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/46" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
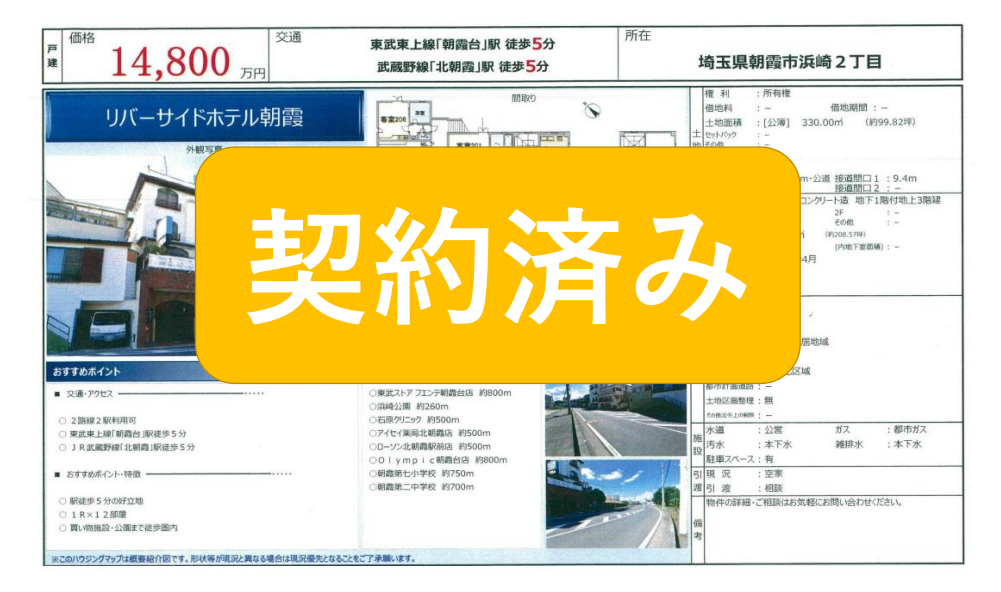
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">リバーサイドホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/45"><img src="/img/../files/sale_item_img/45/20230502081728_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
14800万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
埼玉県朝霞市浜崎2丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武東上線「朝霞台」徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/45" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">中井ホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/44"><img src="/img/../files/sale_item_img/44/20230502081425_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
15780万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
新宿中井一丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
西武新宿線「中井」駅徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/44" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
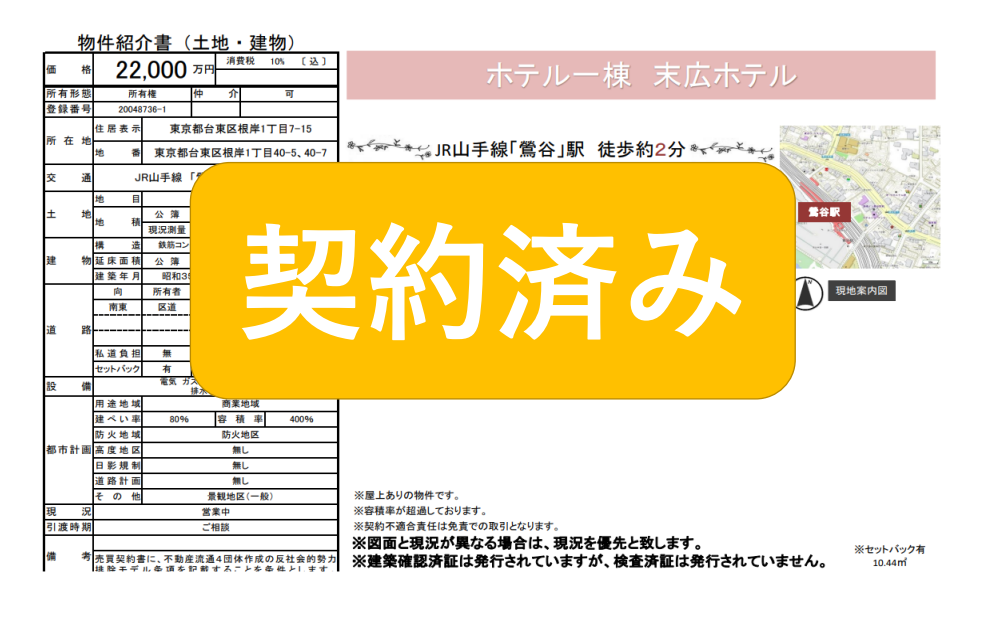
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">末広ホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/43"><img src="/img/../files/sale_item_img/43/20230502080915_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
22000万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都台東区根岸1丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線「鶯谷」徒歩3分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/43" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ニューシティ東戸塚南の街壱号館</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/42"><img src="/img/../files/sale_item_img/42/20230127060000_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
価格4,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+S(納戸) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
神奈川県横浜市戸塚区品濃町 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR横須賀線・湘南新宿ライン『東戸塚』駅まで徒歩3分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/42" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">パルメゾン杉並</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/41"><img src="/img/../files/sale_item_img/41/20230127054406_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都杉並区井草1-4 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
西武新宿線『下井草』駅徒歩2分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/41" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">サンウッド門前仲町 フラッツ</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/40"><img src="/img/../files/sale_item_img/40/20230127054758_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
8,380万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都江東区門前仲町1丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ東西線『門前仲町』駅徒歩1分
京葉線『越中島』駅徒歩9分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/40" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区南中野5号地</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/38"><img src="/img/../files/sale_item_img/38/20230127053702_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
2,590万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
売地(自社物件) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区南中野1138番5号地 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/38" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区南中野4号地</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/37"><img src="/img/../files/sale_item_img/37/20230127053823_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
2,590万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
売地(自社物件) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区南中野1138番4号地 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/37" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">クリオ国領壱番館</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/35"><img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,180万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都調布市国領町7-51 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
京王線『国領』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/35" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">グランドパーク恵比寿センシュアス</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/34"><img src="/img/../files/sale_item_img/34/20230502082847_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
11,980万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都渋谷区東3-12 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線・JR埼京線・東京メトロ日比谷線『恵比寿』駅徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/34" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">センチュリーパークタワー</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/33"><img src="/img/../files/sale_item_img/33/20230127060700_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
15,180万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都中央区佃2-1 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ有楽町線・都営大江戸線『月島』駅徒歩8分
東京メトロ日比谷線『八丁堀』駅徒歩10分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/33" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">パーク・ハイム千石</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/32"><img src="/img/../files/sale_item_img/32/20220806100818_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
8,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都文京区千石3-14 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
都営三田線『千石』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/32" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ジャルダン目黒</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/31"><img src="/img/../files/sale_item_img/31/20220806095118_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,880万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
1LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都目黒区下目黒3-4 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線・東京メトロ南北線・都営三田線『目黒』駅徒歩9分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/31" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="paginator" style="margin-top: 30px;">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" tabindex="-1"><span aria-hidden="true">< previous</span></a></li> <li class="page-item active"><a class="page-link" href="#">1 <span class="sr-only">(current)</span></a></li><li class="page-item"><a class="page-link" href="/products/sale-item-list?page=2">2</a></li> <li class="page-item"><a class="page-link" rel="next" aria-label="Next" href="/products/sale-item-list?page=2"><span aria-hidden="true">next ></span></a></li> <li class="page-item last"><a class="page-link" href="/products/sale-item-list?page=2">last >></a></li> </ul>
</div>
</div>
<style>
.btn-style {
color: black;
background-color: rgba(214, 216, 219, 0.5);
}
@media screen and (max-width: 450px) {
.mobile-layout {
margin-top: -20px;
}
}
</style>
<div class="up-to-top">
<span class="bi bi-chevron-bar-up" id="upToTopBtn"></span>
</div>
<style>
.up-to-top {
margin: auto;
margin-top: 60px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
.up-to-top:hover {
opacity: 1;
}
@media screen and (max-width: 450px) {
.up-to-top {
margin: auto;
margin-top: 20px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
}
</style>
<script>
$('#upToTopBtn').click(function(){
$('html, body').animate({scrollTop : 0}, 700);
return false;
});
</script>
</div>
</div>
<div class="footer-bg">
<div class="row">
<div class="col-md-7">
<div class="row">
<div class="col-md-10">
<div class="row">
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/company" class="footer-menu-a">東和概要</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/business" class="footer-menu-a">業務内容</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/products" class="footer-menu-a">不動産情報</a></div>
</div>
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/videoes/video-list" class="footer-menu-a">ビデオ紹介</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/offers" class="footer-menu-a">人材募集</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/contactus" class="footer-menu-a">お問合せ</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5 footer-logo-box">
<div class="footer-logo-container">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<div class="footer-copyright">Copyright © 2024 Towa All rights reserved</div>
</div>
</div>
</div>
<style>
.footer-bg {
background-color: #696969;
padding: 30px;
line-height: 30px;
color: white;
}
.footer-logo-box {
text-align: center;
padding: 20px;
}
.footer-logo-container {
width: 70%;
margin: auto;
margin-bottom: 30px;
}
.footer-menu-box {
padding: 20px 20px 20px 40px;
}
.footer-menu-a {
color: white;
text-decoration: none;
}
.footer-menu-a:hover{
text-decoration: none;
color: #ADD8E6;
}
.footer-copyright {
font-size: 12px;
margin-top: -30px;
}
</style>
</body>
</html>
'
}
$maxBufferLength = (int) 8192
$file = '/home/towa-fds/www/towa/vendor/cakephp/cakephp/src/Error/Debugger.php'
$line = (int) 855
$message = 'Unable to emit headers. Headers sent in file=/home/towa-fds/www/towa/vendor/cakephp/cakephp/src/Error/Debugger.php line=855' Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 53
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 154 ]Code Context $response -> getStatusCode (), ( $reasonPhrase ? ' ' . $reasonPhrase : '' ) )); $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Cache-Control" content="no-cache">
<title>
東和不動産 </title>
<link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/>
<script src="/js/../bootstrap/js/jquery.js"></script> <link rel="stylesheet" href="/css/../bootstrap/icons/bootstrap-icons.css"/> <link rel="stylesheet" href="/css/../bootstrap/css/bootstrap.css"/> <script src="/js/../bootstrap/js/bootstrap.js"></script> <link rel="stylesheet" href="/css/wrapper.css"/>
<link rel="stylesheet" href="/css/swiper/swiper-bundle.min.css"/> <script src="/js/swiper/swiper-bundle.min.js"></script>
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
</head>
<body style="font-family: Microsoft YaHei">
<div class="fixed-top">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-brand navbar-brand-position">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="container container-items">
<ul class="navbar-nav">
<li class="nav-item header-li">
<a href="/" class="nav-link">ホーム</a> </li>
<li class="nav-item header-li">
<a href="/company" class="nav-link">東和概要</a> </li>
<li class="nav-item header-li">
<a href="/business" class="nav-link">業務内容</a> </li>
<li class="nav-item header-li">
<a href="/products" class="nav-link">不動産情報</a> </li>
<li class="nav-item header-li">
<a href="/videoes/video-list" class="nav-link">ビデオ紹介</a> </li>
<li class="nav-item header-li">
<a href="/offers" class="nav-link">人材募集</a> </li>
<li class="nav-item header-li">
<a href="/contactus" class="nav-link">お問合せ</a> </li>
<li class="nav-item dropdown lang-item header-li">
<a class="nav-link dropdown-toggle" href="#" id="langDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="bi-globe"></span>
</a>
<div class="dropdown-menu" aria-labelledby="langDropdown">
<a href="/home/change-lang?lang=ch" class="dropdown-item">中国語</a> <a href="/home/change-lang?lang=jp" class="dropdown-item">日本語</a> </div>
</li>
</ul>
</div>
</div>
</nav>
</div>
<style>
.navbar-brand-position {
position: relative;
left: 150px;
}
.navbar-nav {
z-index: 99999;
}
.header-banner {
background-color: #F5F5F5;
width: 100%;
padding: 20px 50px 20px 30px;
}
.header-li {
margin-left: 20px;
margin-right: 20px;
}
.container-items {
justify-content: center !important;
font-size: 15px !important;
}
.navbar-light .navbar-nav .nav-link {
color: white;
}
@media screen and (max-width: 450px) {
.navbar-brand-position {
position: relative;
left: 0px;
}
}
</style>
<div class="clearfix">
<div class="wrapper">
<div style="margin-top: 0px;">
<h3 style="display: inline">最新販売物件</h3>
<hr class="mt-0 mb-4">
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">アルス三ノ輪</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/52"><img src="/img/../files/sale_item_img/52/20230606080256_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
4,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
間取り : 3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都荒川区荒川1-44 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : 東京メトロ日比谷線『三ノ輪』駅徒歩8分
JR常磐線『三河島』駅徒歩12分
都電荒川線『荒川区役所前』駅徒歩4分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/52" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">グランドメゾン永福町</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/51"><img src="/img/../files/sale_item_img/51/20230605035109_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都杉並区永福2丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
京王線『下高井戸』駅徒歩8分
東急世田谷線『下高井戸』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/51" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">アクシアガーデン南砂</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/50"><img src="/img/../files/sale_item_img/50/20230511092025_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
6,980万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
4LDK+SIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都江東区南砂5 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ東西線『南砂町』駅徒歩14分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/50" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">フォルスコート学芸大学</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/49"><img src="/img/../files/sale_item_img/49/20230508095133_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都世田谷区野沢3-6 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : 東急東横線『学芸大学』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/49" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ライフェール新宿御苑ノースサイド</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/48"><img src="/img/../files/sale_item_img/48/20230508094431_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
16,080万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都新宿区大京町22 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ丸ノ内線『四谷三丁目』駅徒歩7分
東京メトロ丸ノ内線『新宿御苑前』駅徒歩8分
JR中央線・総武緩行線『千駄ヶ谷』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/48" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">目白プレイスレジデンス</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/47"><img src="/img/../files/sale_item_img/47/20230508093801_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,990万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK+SIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都豊島区高田3 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : JR山手線『目白』駅徒歩13分
JR山手線・東京メトロ東西線『高田馬場』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/47" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区春岡3丁目</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/46"><img src="/img/../files/sale_item_img/46/20230502082439_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
4190万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区春岡3丁目24 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東北本線「東大宮」駅から徒歩23分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/46" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">リバーサイドホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/45"><img src="/img/../files/sale_item_img/45/20230502081728_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
14800万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
埼玉県朝霞市浜崎2丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武東上線「朝霞台」徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/45" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">中井ホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/44"><img src="/img/../files/sale_item_img/44/20230502081425_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
15780万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
新宿中井一丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
西武新宿線「中井」駅徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/44" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">末広ホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/43"><img src="/img/../files/sale_item_img/43/20230502080915_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
22000万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都台東区根岸1丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線「鶯谷」徒歩3分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/43" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ニューシティ東戸塚南の街壱号館</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/42"><img src="/img/../files/sale_item_img/42/20230127060000_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
価格4,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+S(納戸) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
神奈川県横浜市戸塚区品濃町 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR横須賀線・湘南新宿ライン『東戸塚』駅まで徒歩3分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/42" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">パルメゾン杉並</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/41"><img src="/img/../files/sale_item_img/41/20230127054406_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都杉並区井草1-4 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
西武新宿線『下井草』駅徒歩2分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/41" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">サンウッド門前仲町 フラッツ</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/40"><img src="/img/../files/sale_item_img/40/20230127054758_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
8,380万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都江東区門前仲町1丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ東西線『門前仲町』駅徒歩1分
京葉線『越中島』駅徒歩9分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/40" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区南中野5号地</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/38"><img src="/img/../files/sale_item_img/38/20230127053702_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
2,590万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
売地(自社物件) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区南中野1138番5号地 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/38" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区南中野4号地</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/37"><img src="/img/../files/sale_item_img/37/20230127053823_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
2,590万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
売地(自社物件) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区南中野1138番4号地 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/37" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">クリオ国領壱番館</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/35"><img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,180万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都調布市国領町7-51 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
京王線『国領』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/35" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">グランドパーク恵比寿センシュアス</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/34"><img src="/img/../files/sale_item_img/34/20230502082847_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
11,980万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都渋谷区東3-12 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線・JR埼京線・東京メトロ日比谷線『恵比寿』駅徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/34" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">センチュリーパークタワー</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/33"><img src="/img/../files/sale_item_img/33/20230127060700_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
15,180万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都中央区佃2-1 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ有楽町線・都営大江戸線『月島』駅徒歩8分
東京メトロ日比谷線『八丁堀』駅徒歩10分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/33" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">パーク・ハイム千石</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/32"><img src="/img/../files/sale_item_img/32/20220806100818_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
8,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都文京区千石3-14 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
都営三田線『千石』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/32" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ジャルダン目黒</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/31"><img src="/img/../files/sale_item_img/31/20220806095118_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,880万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
1LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都目黒区下目黒3-4 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線・東京メトロ南北線・都営三田線『目黒』駅徒歩9分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/31" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="paginator" style="margin-top: 30px;">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" tabindex="-1"><span aria-hidden="true">< previous</span></a></li> <li class="page-item active"><a class="page-link" href="#">1 <span class="sr-only">(current)</span></a></li><li class="page-item"><a class="page-link" href="/products/sale-item-list?page=2">2</a></li> <li class="page-item"><a class="page-link" rel="next" aria-label="Next" href="/products/sale-item-list?page=2"><span aria-hidden="true">next ></span></a></li> <li class="page-item last"><a class="page-link" href="/products/sale-item-list?page=2">last >></a></li> </ul>
</div>
</div>
<style>
.btn-style {
color: black;
background-color: rgba(214, 216, 219, 0.5);
}
@media screen and (max-width: 450px) {
.mobile-layout {
margin-top: -20px;
}
}
</style>
<div class="up-to-top">
<span class="bi bi-chevron-bar-up" id="upToTopBtn"></span>
</div>
<style>
.up-to-top {
margin: auto;
margin-top: 60px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
.up-to-top:hover {
opacity: 1;
}
@media screen and (max-width: 450px) {
.up-to-top {
margin: auto;
margin-top: 20px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
}
</style>
<script>
$('#upToTopBtn').click(function(){
$('html, body').animate({scrollTop : 0}, 700);
return false;
});
</script>
</div>
</div>
<div class="footer-bg">
<div class="row">
<div class="col-md-7">
<div class="row">
<div class="col-md-10">
<div class="row">
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/company" class="footer-menu-a">東和概要</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/business" class="footer-menu-a">業務内容</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/products" class="footer-menu-a">不動産情報</a></div>
</div>
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/videoes/video-list" class="footer-menu-a">ビデオ紹介</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/offers" class="footer-menu-a">人材募集</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/contactus" class="footer-menu-a">お問合せ</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5 footer-logo-box">
<div class="footer-logo-container">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<div class="footer-copyright">Copyright © 2024 Towa All rights reserved</div>
</div>
</div>
</div>
<style>
.footer-bg {
background-color: #696969;
padding: 30px;
line-height: 30px;
color: white;
}
.footer-logo-box {
text-align: center;
padding: 20px;
}
.footer-logo-container {
width: 70%;
margin: auto;
margin-bottom: 30px;
}
.footer-menu-box {
padding: 20px 20px 20px 40px;
}
.footer-menu-a {
color: white;
text-decoration: none;
}
.footer-menu-a:hover{
text-decoration: none;
color: #ADD8E6;
}
.footer-copyright {
font-size: 12px;
margin-top: -30px;
}
</style>
</body>
</html>
'
}
$reasonPhrase = 'OK' header - [internal], line ??
Cake\Http\ResponseEmitter::emitStatusLine() - CORE/src/Http/ResponseEmitter.php, line 154
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 59
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 183 ]Code Context foreach ( $values as $value ) { header ( sprintf ( '%s: %s' , $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Cache-Control" content="no-cache">
<title>
東和不動産 </title>
<link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/>
<script src="/js/../bootstrap/js/jquery.js"></script> <link rel="stylesheet" href="/css/../bootstrap/icons/bootstrap-icons.css"/> <link rel="stylesheet" href="/css/../bootstrap/css/bootstrap.css"/> <script src="/js/../bootstrap/js/bootstrap.js"></script> <link rel="stylesheet" href="/css/wrapper.css"/>
<link rel="stylesheet" href="/css/swiper/swiper-bundle.min.css"/> <script src="/js/swiper/swiper-bundle.min.js"></script>
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
</head>
<body style="font-family: Microsoft YaHei">
<div class="fixed-top">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-brand navbar-brand-position">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="container container-items">
<ul class="navbar-nav">
<li class="nav-item header-li">
<a href="/" class="nav-link">ホーム</a> </li>
<li class="nav-item header-li">
<a href="/company" class="nav-link">東和概要</a> </li>
<li class="nav-item header-li">
<a href="/business" class="nav-link">業務内容</a> </li>
<li class="nav-item header-li">
<a href="/products" class="nav-link">不動産情報</a> </li>
<li class="nav-item header-li">
<a href="/videoes/video-list" class="nav-link">ビデオ紹介</a> </li>
<li class="nav-item header-li">
<a href="/offers" class="nav-link">人材募集</a> </li>
<li class="nav-item header-li">
<a href="/contactus" class="nav-link">お問合せ</a> </li>
<li class="nav-item dropdown lang-item header-li">
<a class="nav-link dropdown-toggle" href="#" id="langDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="bi-globe"></span>
</a>
<div class="dropdown-menu" aria-labelledby="langDropdown">
<a href="/home/change-lang?lang=ch" class="dropdown-item">中国語</a> <a href="/home/change-lang?lang=jp" class="dropdown-item">日本語</a> </div>
</li>
</ul>
</div>
</div>
</nav>
</div>
<style>
.navbar-brand-position {
position: relative;
left: 150px;
}
.navbar-nav {
z-index: 99999;
}
.header-banner {
background-color: #F5F5F5;
width: 100%;
padding: 20px 50px 20px 30px;
}
.header-li {
margin-left: 20px;
margin-right: 20px;
}
.container-items {
justify-content: center !important;
font-size: 15px !important;
}
.navbar-light .navbar-nav .nav-link {
color: white;
}
@media screen and (max-width: 450px) {
.navbar-brand-position {
position: relative;
left: 0px;
}
}
</style>
<div class="clearfix">
<div class="wrapper">
<div style="margin-top: 0px;">
<h3 style="display: inline">最新販売物件</h3>
<hr class="mt-0 mb-4">
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">アルス三ノ輪</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/52"><img src="/img/../files/sale_item_img/52/20230606080256_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
4,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
間取り : 3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都荒川区荒川1-44 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : 東京メトロ日比谷線『三ノ輪』駅徒歩8分
JR常磐線『三河島』駅徒歩12分
都電荒川線『荒川区役所前』駅徒歩4分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/52" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">グランドメゾン永福町</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/51"><img src="/img/../files/sale_item_img/51/20230605035109_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都杉並区永福2丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
京王線『下高井戸』駅徒歩8分
東急世田谷線『下高井戸』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/51" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">アクシアガーデン南砂</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/50"><img src="/img/../files/sale_item_img/50/20230511092025_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
6,980万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
4LDK+SIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都江東区南砂5 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ東西線『南砂町』駅徒歩14分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/50" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">フォルスコート学芸大学</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/49"><img src="/img/../files/sale_item_img/49/20230508095133_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都世田谷区野沢3-6 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : 東急東横線『学芸大学』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/49" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ライフェール新宿御苑ノースサイド</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/48"><img src="/img/../files/sale_item_img/48/20230508094431_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
16,080万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都新宿区大京町22 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ丸ノ内線『四谷三丁目』駅徒歩7分
東京メトロ丸ノ内線『新宿御苑前』駅徒歩8分
JR中央線・総武緩行線『千駄ヶ谷』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/48" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">目白プレイスレジデンス</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/47"><img src="/img/../files/sale_item_img/47/20230508093801_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
10,990万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK+SIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都豊島区高田3 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
交通 : JR山手線『目白』駅徒歩13分
JR山手線・東京メトロ東西線『高田馬場』駅徒歩12分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/47" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区春岡3丁目</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/46"><img src="/img/../files/sale_item_img/46/20230502082439_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
4190万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区春岡3丁目24 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東北本線「東大宮」駅から徒歩23分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/46" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">リバーサイドホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/45"><img src="/img/../files/sale_item_img/45/20230502081728_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
14800万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
埼玉県朝霞市浜崎2丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武東上線「朝霞台」徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/45" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">中井ホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/44"><img src="/img/../files/sale_item_img/44/20230502081425_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
15780万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
新宿中井一丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
西武新宿線「中井」駅徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/44" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">末広ホテル</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/43"><img src="/img/../files/sale_item_img/43/20230502080915_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
22000万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
一棟ホテル </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都台東区根岸1丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線「鶯谷」徒歩3分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/43" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ニューシティ東戸塚南の街壱号館</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/42"><img src="/img/../files/sale_item_img/42/20230127060000_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
価格4,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+S(納戸) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
神奈川県横浜市戸塚区品濃町 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR横須賀線・湘南新宿ライン『東戸塚』駅まで徒歩3分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/42" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">パルメゾン杉並</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/41"><img src="/img/../files/sale_item_img/41/20230127054406_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,680万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都杉並区井草1-4 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
西武新宿線『下井草』駅徒歩2分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/41" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">サンウッド門前仲町 フラッツ</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/40"><img src="/img/../files/sale_item_img/40/20230127054758_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
8,380万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都江東区門前仲町1丁目 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ東西線『門前仲町』駅徒歩1分
京葉線『越中島』駅徒歩9分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/40" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区南中野5号地</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/38"><img src="/img/../files/sale_item_img/38/20230127053702_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
2,590万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
売地(自社物件) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区南中野1138番5号地 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/38" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">さいたま市見沼区南中野4号地</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/37"><img src="/img/../files/sale_item_img/37/20230127053823_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
2,590万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
売地(自社物件) </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
さいたま市見沼区南中野1138番4号地 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/37" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">クリオ国領壱番館</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/35"><img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,180万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都調布市国領町7-51 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
京王線『国領』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/35" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">グランドパーク恵比寿センシュアス</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/34"><img src="/img/../files/sale_item_img/34/20230502082847_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
11,980万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都渋谷区東3-12 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線・JR埼京線・東京メトロ日比谷線『恵比寿』駅徒歩5分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/34" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">センチュリーパークタワー</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/33"><img src="/img/../files/sale_item_img/33/20230127060700_info.png" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
15,180万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
2LDK+WIC </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都中央区佃2-1 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
東京メトロ有楽町線・都営大江戸線『月島』駅徒歩8分
東京メトロ日比谷線『八丁堀』駅徒歩10分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/33" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">パーク・ハイム千石</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/32"><img src="/img/../files/sale_item_img/32/20220806100818_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
8,480万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
3LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都文京区千石3-14 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
都営三田線『千石』駅徒歩8分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/32" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-header text-dark" style="background-color: rgba(240, 240, 240, 0.5);">ジャルダン目黒</div>
<div class="card-body">
<div class="row">
<div class="col-md-3">
<a href="/products/sale-item-detail/31"><img src="/img/../files/sale_item_img/31/20220806095118_info.jpg" alt="No Image" style="width: 100%;" class="img-thumbnail"/></a> </div>
<div class="col-md-7" style="padding-left: 30px;">
<div class="row">
<div class="col-md-4">
<p class="card-text">
<div>
<span class="badge badge-dark">物件価格</span>
</div>
5,880万円万円 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">間取り</span>
</div>
1LDK </p>
</div>
<div class="col-md-8 mobile-layout">
<p class="card-text">
<div>
<span class="badge badge-dark">物件住所</span>
</div>
東京都目黒区下目黒3-4 </p>
<p class="card-text">
<div>
<span class="badge badge-dark">交通状況</span>
</div>
JR山手線・東京メトロ南北線・都営三田線『目黒』駅徒歩9分 </p>
</div>
</div>
</div>
<div class="col-md-2" style="text-align: right;">
<a href="/products/sale-item-detail/31" style="width: 80px; position: relative; top: 25%;" class="btn btn-style">詳細</a> </div>
</div>
</div>
</div>
<div class="paginator" style="margin-top: 30px;">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" tabindex="-1"><span aria-hidden="true">< previous</span></a></li> <li class="page-item active"><a class="page-link" href="#">1 <span class="sr-only">(current)</span></a></li><li class="page-item"><a class="page-link" href="/products/sale-item-list?page=2">2</a></li> <li class="page-item"><a class="page-link" rel="next" aria-label="Next" href="/products/sale-item-list?page=2"><span aria-hidden="true">next ></span></a></li> <li class="page-item last"><a class="page-link" href="/products/sale-item-list?page=2">last >></a></li> </ul>
</div>
</div>
<style>
.btn-style {
color: black;
background-color: rgba(214, 216, 219, 0.5);
}
@media screen and (max-width: 450px) {
.mobile-layout {
margin-top: -20px;
}
}
</style>
<div class="up-to-top">
<span class="bi bi-chevron-bar-up" id="upToTopBtn"></span>
</div>
<style>
.up-to-top {
margin: auto;
margin-top: 60px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
.up-to-top:hover {
opacity: 1;
}
@media screen and (max-width: 450px) {
.up-to-top {
margin: auto;
margin-top: 20px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
}
</style>
<script>
$('#upToTopBtn').click(function(){
$('html, body').animate({scrollTop : 0}, 700);
return false;
});
</script>
</div>
</div>
<div class="footer-bg">
<div class="row">
<div class="col-md-7">
<div class="row">
<div class="col-md-10">
<div class="row">
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/company" class="footer-menu-a">東和概要</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/business" class="footer-menu-a">業務内容</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/products" class="footer-menu-a">不動産情報</a></div>
</div>
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/videoes/video-list" class="footer-menu-a">ビデオ紹介</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/offers" class="footer-menu-a">人材募集</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/contactus" class="footer-menu-a">お問合せ</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5 footer-logo-box">
<div class="footer-logo-container">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<div class="footer-copyright">Copyright © 2024 Towa All rights reserved</div>
</div>
</div>
</div>
<style>
.footer-bg {
background-color: #696969;
padding: 30px;
line-height: 30px;
color: white;
}
.footer-logo-box {
text-align: center;
padding: 20px;
}
.footer-logo-container {
width: 70%;
margin: auto;
margin-bottom: 30px;
}
.footer-menu-box {
padding: 20px 20px 20px 40px;
}
.footer-menu-a {
color: white;
text-decoration: none;
}
.footer-menu-a:hover{
text-decoration: none;
color: #ADD8E6;
}
.footer-copyright {
font-size: 12px;
margin-top: -30px;
}
</style>
</body>
</html>
'
}
$cookies = [
'csrfToken' => [
'name' => 'csrfToken',
'value' => '6324e6ea21e5787afdfbf894cbcefb24c472a1d24865e5ad2c4f4490c0c7d51d760e9aab045a530bcf548a2f0c10dc07585c0608fc3e68a9fbeac51e662e677b',
'path' => '/',
'domain' => '',
'secure' => false,
'httpOnly' => true,
'expire' => '0',
'samesite' => null
]
]
$values = [
(int) 0 => 'text/html; charset=UTF-8'
]
$name = 'Content-Type'
$first = true
$value = 'text/html; charset=UTF-8' header - [internal], line ??
Cake\Http\ResponseEmitter::emitHeaders() - CORE/src/Http/ResponseEmitter.php, line 183
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 60
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 269 ]Code Context setcookie ( $name , $value , $name = 'csrfToken'
$value = '6324e6ea21e5787afdfbf894cbcefb24c472a1d24865e5ad2c4f4490c0c7d51d760e9aab045a530bcf548a2f0c10dc07585c0608fc3e68a9fbeac51e662e677b'
$options = [
'path' => '/',
'domain' => '',
'secure' => false,
'samesite' => null,
'httponly' => true,
'expires' => '0'
] setcookie - [internal], line ??
Cake\Http\ResponseEmitter::setcookie() - CORE/src/Http/ResponseEmitter.php, line 269
Cake\Http\ResponseEmitter::emitCookies() - CORE/src/Http/ResponseEmitter.php, line 211
Cake\Http\ResponseEmitter::emitHeaders() - CORE/src/Http/ResponseEmitter.php, line 192
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 60
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40
東和不動産
最新販売物件
物件価格
4,680万円万円
間取り
間取り : 3LDK
物件住所
東京都荒川区荒川1-44
交通状況
交通 : 東京メトロ日比谷線『三ノ輪』駅徒歩8分
JR常磐線『三河島』駅徒歩12分
都電荒川線『荒川区役所前』駅徒歩4分
物件住所
東京都杉並区永福2丁目
交通状況
京王線『下高井戸』駅徒歩8分
東急世田谷線『下高井戸』駅徒歩8分
物件価格
6,980万円万円
間取り
4LDK+SIC
物件住所
東京都江東区南砂5
交通状況
東京メトロ東西線『南砂町』駅徒歩14分
物件住所
東京都世田谷区野沢3-6
交通状況
交通 : 東急東横線『学芸大学』駅徒歩12分
物件価格
16,080万円万円
間取り
3LDK+WIC
物件住所
東京都新宿区大京町22
交通状況
東京メトロ丸ノ内線『四谷三丁目』駅徒歩7分
東京メトロ丸ノ内線『新宿御苑前』駅徒歩8分
JR中央線・総武緩行線『千駄ヶ谷』駅徒歩12分
物件価格
10,990万円万円
間取り
2LDK+SIC
物件住所
東京都豊島区高田3
交通状況
交通 : JR山手線『目白』駅徒歩13分
JR山手線・東京メトロ東西線『高田馬場』駅徒歩12分
物件住所
さいたま市見沼区春岡3丁目24
交通状況
東北本線「東大宮」駅から徒歩23分
物件住所
埼玉県朝霞市浜崎2丁目
交通状況
東武東上線「朝霞台」徒歩5分
物件住所
新宿中井一丁目
交通状況
西武新宿線「中井」駅徒歩5分
物件住所
東京都台東区根岸1丁目
交通状況
JR山手線「鶯谷」徒歩3分
物件価格
価格4,480万円万円
間取り
3LDK+S(納戸)
物件住所
神奈川県横浜市戸塚区品濃町
交通状況
JR横須賀線・湘南新宿ライン『東戸塚』駅まで徒歩3分
物件価格
5,680万円万円
間取り
3LDK+WIC
物件住所
東京都杉並区井草1-4
交通状況
西武新宿線『下井草』駅徒歩2分
物件住所
東京都江東区門前仲町1丁目
交通状況
東京メトロ東西線『門前仲町』駅徒歩1分
京葉線『越中島』駅徒歩9分
物件価格
2,590万円万円
間取り
売地(自社物件)
物件住所
さいたま市見沼区南中野1138番5号地
交通状況
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分
物件価格
2,590万円万円
間取り
売地(自社物件)
物件住所
さいたま市見沼区南中野1138番4号地
交通状況
東武野田線「大和田」駅から徒歩25分、JR埼京線「大宮」駅バス21分バス停「小松台」から徒歩11分
物件住所
東京都調布市国領町7-51
交通状況
京王線『国領』駅徒歩8分
物件住所
東京都渋谷区東3-12
交通状況
JR山手線・JR埼京線・東京メトロ日比谷線『恵比寿』駅徒歩5分
物件価格
15,180万円万円
間取り
2LDK+WIC
物件住所
東京都中央区佃2-1
交通状況
東京メトロ有楽町線・都営大江戸線『月島』駅徒歩8分
東京メトロ日比谷線『八丁堀』駅徒歩10分
物件住所
東京都文京区千石3-14
交通状況
都営三田線『千石』駅徒歩8分
物件住所
東京都目黒区下目黒3-4
交通状況
JR山手線・東京メトロ南北線・都営三田線『目黒』駅徒歩9分