Notice (8)APP/Controller/AppController.php , line 81 ]Code Context $sys_lang = "" ; if( strrpos ( strtolower ( $_SERVER [ 'HTTP_ACCEPT_LANGUAGE' ]), 'zh-cn' ) !== false ) { $sys_lang = "ch" ; $session = object(Cake\Http\Session) {
[protected] _engine => null
[protected] _started => null
[protected] _lifetime => (int) 1440
[protected] _isCLI => false
}
$sys_lang = '' App\Controller\AppController::initialize() - APP/Controller/AppController.php, line 81
Cake\Controller\Controller::__construct() - CORE/src/Controller/Controller.php, line 270
ReflectionClass::newInstance() - [internal], line ??
Cake\Http\ControllerFactory::create() - CORE/src/Http/ControllerFactory.php, line 47
Cake\Http\ActionDispatcher::dispatch() - CORE/src/Http/ActionDispatcher.php, line 91
Cake\Http\BaseApplication::__invoke() - CORE/src/Http/BaseApplication.php, line 256
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Http\Middleware\CsrfProtectionMiddleware::__invoke() - CORE/src/Http/Middleware/CsrfProtectionMiddleware.php, line 122
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Http\Runner::run() - CORE/src/Http/Runner.php, line 51
Cake\Routing\Middleware\RoutingMiddleware::__invoke() - CORE/src/Routing/Middleware/RoutingMiddleware.php, line 170
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Routing\Middleware\AssetMiddleware::__invoke() - CORE/src/Routing/Middleware/AssetMiddleware.php, line 88
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Error\Middleware\ErrorHandlerMiddleware::__invoke() - CORE/src/Error/Middleware/ErrorHandlerMiddleware.php, line 96
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65 Warning (512)CORE/src/Http/ResponseEmitter.php , line 53 ]Code Context if ( Configure :: read ( 'debug' )) { trigger_error ( $message , E_USER_WARNING ); } else { $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Cache-Control" content="no-cache">
<title>
東和不動産 </title>
<link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/>
<script src="/js/../bootstrap/js/jquery.js"></script> <link rel="stylesheet" href="/css/../bootstrap/icons/bootstrap-icons.css"/> <link rel="stylesheet" href="/css/../bootstrap/css/bootstrap.css"/> <script src="/js/../bootstrap/js/bootstrap.js"></script> <link rel="stylesheet" href="/css/wrapper.css"/>
<link rel="stylesheet" href="/css/swiper/swiper-bundle.min.css"/> <script src="/js/swiper/swiper-bundle.min.js"></script>
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
</head>
<body style="font-family: Microsoft YaHei">
<div class="fixed-top">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-brand navbar-brand-position">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="container container-items">
<ul class="navbar-nav">
<li class="nav-item header-li">
<a href="/" class="nav-link">ホーム</a> </li>
<li class="nav-item header-li">
<a href="/company" class="nav-link">東和概要</a> </li>
<li class="nav-item header-li">
<a href="/business" class="nav-link">業務内容</a> </li>
<li class="nav-item header-li">
<a href="/products" class="nav-link">不動産情報</a> </li>
<li class="nav-item header-li">
<a href="/videoes/video-list" class="nav-link">ビデオ紹介</a> </li>
<li class="nav-item header-li">
<a href="/offers" class="nav-link">人材募集</a> </li>
<li class="nav-item header-li">
<a href="/contactus" class="nav-link">お問合せ</a> </li>
<li class="nav-item dropdown lang-item header-li">
<a class="nav-link dropdown-toggle" href="#" id="langDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="bi-globe"></span>
</a>
<div class="dropdown-menu" aria-labelledby="langDropdown">
<a href="/home/change-lang?lang=ch" class="dropdown-item">中国語</a> <a href="/home/change-lang?lang=jp" class="dropdown-item">日本語</a> </div>
</li>
</ul>
</div>
</div>
</nav>
</div>
<style>
.navbar-brand-position {
position: relative;
left: 150px;
}
.navbar-nav {
z-index: 99999;
}
.header-banner {
background-color: #F5F5F5;
width: 100%;
padding: 20px 50px 20px 30px;
}
.header-li {
margin-left: 20px;
margin-right: 20px;
}
.container-items {
justify-content: center !important;
font-size: 15px !important;
}
.navbar-light .navbar-nav .nav-link {
color: white;
}
@media screen and (max-width: 450px) {
.navbar-brand-position {
position: relative;
left: 0px;
}
}
</style>
<div class="clearfix">
<div class="wrapper">
<div style="margin-top: 0px;">
<h3>販売物件詳細</h3>
<hr class="mt-0 mb-4">
<div class="jumbotron" style="background-color: white !important;">
<div style="text-align: left">
<h3 class="display-6">クリオ国領壱番館</h3>
</div>
<hr class="mt-0 mb-4">
<div class="mb-4">
<div class="badge title-badge">
物件照片 </div>
<hr class="my-2">
<div class="row">
<div class="swiper-container gallery-top">
<div class="swiper-wrapper">
<img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092605_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092610_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092628_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092639_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092653_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092701_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092707_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092712_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> </div>
<!-- Add Arrows -->
<div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-white"></div>
</div>
<div class="swiper-container gallery-thumbs">
<div class="swiper-wrapper">
<img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092605_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092610_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092628_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092639_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092653_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092701_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092707_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092712_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> </div>
</div>
</div>
</div>
<div class="mb-4">
<div class="badge title-badge">
平面布局图 </div>
<hr class="my-2">
<div class="row">
</div>
</div>
<div class="mb-4">
<div class="badge title-badge">
物件情报 </div>
<hr class="my-2">
<table class="table">
<tr>
<td class="table-cell-title" style="width: 30%;">物件価格</td>
<td class="table-cell-content">5,180万円</td>
</tr>
<tr>
<td class="table-cell-title">平面布局</td>
<td class="table-cell-content">3LDK</td>
</tr>
<tr>
<td class="table-cell-title">物件住所</td>
<td class="table-cell-content">東京都調布市国領町7-51</td>
</tr>
<tr>
<td class="table-cell-title">交通状況</td>
<td class="table-cell-content"><p>京王線『国領』駅徒歩8分</p>
</td>
</tr>
</table>
</div>
<div class="mb-4">
<div class="badge title-badge">
物件概况 </div>
<hr class="my-2">
<table class="table">
<tr>
<td class="table-cell-title" style="width: 30%;">面积</td>
<td class="table-cell-content">
<div class="row">
<div class="col-md-6">
建筑面积専有面積 : 67.62 ㎡ </div>
<div class="col-md-6">
土地面积 </div>
</div>
</td>
</tr>
<tr>
<td class="table-cell-title">都市计划</td>
<td class="table-cell-content"></td>
</tr>
<tr>
<td class="table-cell-title">用途地域</td>
<td class="table-cell-content">近隣商業地域</td>
</tr>
<tr>
<td class="table-cell-title">面积率</td>
<td class="table-cell-content">
<div class="row">
<div class="col-md-6">
建筑面积率 </div>
<div class="col-md-6">
建筑容积率 </div>
</div>
</td>
</tr>
<tr>
<td class="table-cell-title">停车空间</td>
<td class="table-cell-content">空有(20,000円/月)</td>
</tr>
<tr>
<td class="table-cell-title">物件构造</td>
<td class="table-cell-content">鉄筋コンクリート造</td>
</tr>
<tr>
<td class="table-cell-title">设备</td>
<td class="table-cell-content">都市ガス・公営水道・本下水・EV・オートロック・宅配ボックス</td>
</tr>
<tr>
<td class="table-cell-title">その他</td>
<td class="table-cell-content"><p>駐輪場:空有(無償)<br />
バイク置場:空無(500円/月)<br />
インターネット(NTTBフレッツ)<br />
CATV(J:COM)<br />
修繕積立金総額:30,313,478円(R3年12月現在)<br />
固定資産税・都市計画税:119,824円(R4年度概算)<br />
※住宅ローン控除の適用については、 国税庁のHPをご確認ください</p>
</td>
</tr>
</table>
</div>
</div>
</div>
<style>
.title-badge {
font-size: 20px;
font-weight: lighter;
padding: 5px 20px 5px 20px;
background-color: rgba(214, 216, 219, 0.8);
}
table,table tr th, table tr td { border: 3px solid white !important;}
.table-cell-title {
background-color: rgba(214, 216, 219, 0.5);
}
.table-cell-content {
background-color: rgba(240,240,240,0.5);
}
.swiper-container {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
background-size: cover;
background-position: center;
}
.gallery-top {
height: 80%;
width: 100%;
}
.gallery-thumbs {
height: 20%;
box-sizing: border-box;
padding: 10px 0;
}
.gallery-thumbs .swiper-slide {
height: 100%;
opacity: 0.4;
}
.gallery-thumbs .swiper-slide-thumb-active {
opacity: 1;
}
@media screen and (max-width: 450px) {
.display-6 {
font-size: 24px;
}
}
</style>
<script>
var galleryThumbs = new Swiper('.gallery-thumbs', {
spaceBetween: 10,
slidesPerView: 5,
// loop: true,
freeMode: true,
loopedSlides: 1, //looped slides should be the same
watchSlidesVisibility: true,
watchSlidesProgress: true,
});
var galleryTop = new Swiper('.gallery-top', {
spaceBetween: 10,
loop: true,
loopedSlides: 1, //looped slides should be the same
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
thumbs: {
swiper: galleryThumbs,
},
});
</script>
<div class="up-to-top">
<span class="bi bi-chevron-bar-up" id="upToTopBtn"></span>
</div>
<style>
.up-to-top {
margin: auto;
margin-top: 60px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
.up-to-top:hover {
opacity: 1;
}
@media screen and (max-width: 450px) {
.up-to-top {
margin: auto;
margin-top: 20px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
}
</style>
<script>
$('#upToTopBtn').click(function(){
$('html, body').animate({scrollTop : 0}, 700);
return false;
});
</script>
</div>
</div>
<div class="footer-bg">
<div class="row">
<div class="col-md-7">
<div class="row">
<div class="col-md-10">
<div class="row">
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/company" class="footer-menu-a">東和概要</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/business" class="footer-menu-a">業務内容</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/products" class="footer-menu-a">不動産情報</a></div>
</div>
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/videoes/video-list" class="footer-menu-a">ビデオ紹介</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/offers" class="footer-menu-a">人材募集</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/contactus" class="footer-menu-a">お問合せ</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5 footer-logo-box">
<div class="footer-logo-container">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<div class="footer-copyright">Copyright © 2024 Towa All rights reserved</div>
</div>
</div>
</div>
<style>
.footer-bg {
background-color: #696969;
padding: 30px;
line-height: 30px;
color: white;
}
.footer-logo-box {
text-align: center;
padding: 20px;
}
.footer-logo-container {
width: 70%;
margin: auto;
margin-bottom: 30px;
}
.footer-menu-box {
padding: 20px 20px 20px 40px;
}
.footer-menu-a {
color: white;
text-decoration: none;
}
.footer-menu-a:hover{
text-decoration: none;
color: #ADD8E6;
}
.footer-copyright {
font-size: 12px;
margin-top: -30px;
}
</style>
</body>
</html>
'
}
$maxBufferLength = (int) 8192
$file = '/home/towa-fds/www/towa/vendor/cakephp/cakephp/src/Error/Debugger.php'
$line = (int) 855
$message = 'Unable to emit headers. Headers sent in file=/home/towa-fds/www/towa/vendor/cakephp/cakephp/src/Error/Debugger.php line=855' Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 53
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 154 ]Code Context $response -> getStatusCode (), ( $reasonPhrase ? ' ' . $reasonPhrase : '' ) )); $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Cache-Control" content="no-cache">
<title>
東和不動産 </title>
<link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/>
<script src="/js/../bootstrap/js/jquery.js"></script> <link rel="stylesheet" href="/css/../bootstrap/icons/bootstrap-icons.css"/> <link rel="stylesheet" href="/css/../bootstrap/css/bootstrap.css"/> <script src="/js/../bootstrap/js/bootstrap.js"></script> <link rel="stylesheet" href="/css/wrapper.css"/>
<link rel="stylesheet" href="/css/swiper/swiper-bundle.min.css"/> <script src="/js/swiper/swiper-bundle.min.js"></script>
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
</head>
<body style="font-family: Microsoft YaHei">
<div class="fixed-top">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-brand navbar-brand-position">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="container container-items">
<ul class="navbar-nav">
<li class="nav-item header-li">
<a href="/" class="nav-link">ホーム</a> </li>
<li class="nav-item header-li">
<a href="/company" class="nav-link">東和概要</a> </li>
<li class="nav-item header-li">
<a href="/business" class="nav-link">業務内容</a> </li>
<li class="nav-item header-li">
<a href="/products" class="nav-link">不動産情報</a> </li>
<li class="nav-item header-li">
<a href="/videoes/video-list" class="nav-link">ビデオ紹介</a> </li>
<li class="nav-item header-li">
<a href="/offers" class="nav-link">人材募集</a> </li>
<li class="nav-item header-li">
<a href="/contactus" class="nav-link">お問合せ</a> </li>
<li class="nav-item dropdown lang-item header-li">
<a class="nav-link dropdown-toggle" href="#" id="langDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="bi-globe"></span>
</a>
<div class="dropdown-menu" aria-labelledby="langDropdown">
<a href="/home/change-lang?lang=ch" class="dropdown-item">中国語</a> <a href="/home/change-lang?lang=jp" class="dropdown-item">日本語</a> </div>
</li>
</ul>
</div>
</div>
</nav>
</div>
<style>
.navbar-brand-position {
position: relative;
left: 150px;
}
.navbar-nav {
z-index: 99999;
}
.header-banner {
background-color: #F5F5F5;
width: 100%;
padding: 20px 50px 20px 30px;
}
.header-li {
margin-left: 20px;
margin-right: 20px;
}
.container-items {
justify-content: center !important;
font-size: 15px !important;
}
.navbar-light .navbar-nav .nav-link {
color: white;
}
@media screen and (max-width: 450px) {
.navbar-brand-position {
position: relative;
left: 0px;
}
}
</style>
<div class="clearfix">
<div class="wrapper">
<div style="margin-top: 0px;">
<h3>販売物件詳細</h3>
<hr class="mt-0 mb-4">
<div class="jumbotron" style="background-color: white !important;">
<div style="text-align: left">
<h3 class="display-6">クリオ国領壱番館</h3>
</div>
<hr class="mt-0 mb-4">
<div class="mb-4">
<div class="badge title-badge">
物件照片 </div>
<hr class="my-2">
<div class="row">
<div class="swiper-container gallery-top">
<div class="swiper-wrapper">
<img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092605_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092610_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092628_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092639_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092653_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092701_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092707_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092712_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> </div>
<!-- Add Arrows -->
<div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-white"></div>
</div>
<div class="swiper-container gallery-thumbs">
<div class="swiper-wrapper">
<img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092605_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092610_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092628_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092639_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092653_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092701_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092707_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092712_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> </div>
</div>
</div>
</div>
<div class="mb-4">
<div class="badge title-badge">
平面布局图 </div>
<hr class="my-2">
<div class="row">
</div>
</div>
<div class="mb-4">
<div class="badge title-badge">
物件情报 </div>
<hr class="my-2">
<table class="table">
<tr>
<td class="table-cell-title" style="width: 30%;">物件価格</td>
<td class="table-cell-content">5,180万円</td>
</tr>
<tr>
<td class="table-cell-title">平面布局</td>
<td class="table-cell-content">3LDK</td>
</tr>
<tr>
<td class="table-cell-title">物件住所</td>
<td class="table-cell-content">東京都調布市国領町7-51</td>
</tr>
<tr>
<td class="table-cell-title">交通状況</td>
<td class="table-cell-content"><p>京王線『国領』駅徒歩8分</p>
</td>
</tr>
</table>
</div>
<div class="mb-4">
<div class="badge title-badge">
物件概况 </div>
<hr class="my-2">
<table class="table">
<tr>
<td class="table-cell-title" style="width: 30%;">面积</td>
<td class="table-cell-content">
<div class="row">
<div class="col-md-6">
建筑面积専有面積 : 67.62 ㎡ </div>
<div class="col-md-6">
土地面积 </div>
</div>
</td>
</tr>
<tr>
<td class="table-cell-title">都市计划</td>
<td class="table-cell-content"></td>
</tr>
<tr>
<td class="table-cell-title">用途地域</td>
<td class="table-cell-content">近隣商業地域</td>
</tr>
<tr>
<td class="table-cell-title">面积率</td>
<td class="table-cell-content">
<div class="row">
<div class="col-md-6">
建筑面积率 </div>
<div class="col-md-6">
建筑容积率 </div>
</div>
</td>
</tr>
<tr>
<td class="table-cell-title">停车空间</td>
<td class="table-cell-content">空有(20,000円/月)</td>
</tr>
<tr>
<td class="table-cell-title">物件构造</td>
<td class="table-cell-content">鉄筋コンクリート造</td>
</tr>
<tr>
<td class="table-cell-title">设备</td>
<td class="table-cell-content">都市ガス・公営水道・本下水・EV・オートロック・宅配ボックス</td>
</tr>
<tr>
<td class="table-cell-title">その他</td>
<td class="table-cell-content"><p>駐輪場:空有(無償)<br />
バイク置場:空無(500円/月)<br />
インターネット(NTTBフレッツ)<br />
CATV(J:COM)<br />
修繕積立金総額:30,313,478円(R3年12月現在)<br />
固定資産税・都市計画税:119,824円(R4年度概算)<br />
※住宅ローン控除の適用については、 国税庁のHPをご確認ください</p>
</td>
</tr>
</table>
</div>
</div>
</div>
<style>
.title-badge {
font-size: 20px;
font-weight: lighter;
padding: 5px 20px 5px 20px;
background-color: rgba(214, 216, 219, 0.8);
}
table,table tr th, table tr td { border: 3px solid white !important;}
.table-cell-title {
background-color: rgba(214, 216, 219, 0.5);
}
.table-cell-content {
background-color: rgba(240,240,240,0.5);
}
.swiper-container {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
background-size: cover;
background-position: center;
}
.gallery-top {
height: 80%;
width: 100%;
}
.gallery-thumbs {
height: 20%;
box-sizing: border-box;
padding: 10px 0;
}
.gallery-thumbs .swiper-slide {
height: 100%;
opacity: 0.4;
}
.gallery-thumbs .swiper-slide-thumb-active {
opacity: 1;
}
@media screen and (max-width: 450px) {
.display-6 {
font-size: 24px;
}
}
</style>
<script>
var galleryThumbs = new Swiper('.gallery-thumbs', {
spaceBetween: 10,
slidesPerView: 5,
// loop: true,
freeMode: true,
loopedSlides: 1, //looped slides should be the same
watchSlidesVisibility: true,
watchSlidesProgress: true,
});
var galleryTop = new Swiper('.gallery-top', {
spaceBetween: 10,
loop: true,
loopedSlides: 1, //looped slides should be the same
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
thumbs: {
swiper: galleryThumbs,
},
});
</script>
<div class="up-to-top">
<span class="bi bi-chevron-bar-up" id="upToTopBtn"></span>
</div>
<style>
.up-to-top {
margin: auto;
margin-top: 60px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
.up-to-top:hover {
opacity: 1;
}
@media screen and (max-width: 450px) {
.up-to-top {
margin: auto;
margin-top: 20px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
}
</style>
<script>
$('#upToTopBtn').click(function(){
$('html, body').animate({scrollTop : 0}, 700);
return false;
});
</script>
</div>
</div>
<div class="footer-bg">
<div class="row">
<div class="col-md-7">
<div class="row">
<div class="col-md-10">
<div class="row">
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/company" class="footer-menu-a">東和概要</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/business" class="footer-menu-a">業務内容</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/products" class="footer-menu-a">不動産情報</a></div>
</div>
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/videoes/video-list" class="footer-menu-a">ビデオ紹介</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/offers" class="footer-menu-a">人材募集</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/contactus" class="footer-menu-a">お問合せ</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5 footer-logo-box">
<div class="footer-logo-container">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<div class="footer-copyright">Copyright © 2024 Towa All rights reserved</div>
</div>
</div>
</div>
<style>
.footer-bg {
background-color: #696969;
padding: 30px;
line-height: 30px;
color: white;
}
.footer-logo-box {
text-align: center;
padding: 20px;
}
.footer-logo-container {
width: 70%;
margin: auto;
margin-bottom: 30px;
}
.footer-menu-box {
padding: 20px 20px 20px 40px;
}
.footer-menu-a {
color: white;
text-decoration: none;
}
.footer-menu-a:hover{
text-decoration: none;
color: #ADD8E6;
}
.footer-copyright {
font-size: 12px;
margin-top: -30px;
}
</style>
</body>
</html>
'
}
$reasonPhrase = 'OK' header - [internal], line ??
Cake\Http\ResponseEmitter::emitStatusLine() - CORE/src/Http/ResponseEmitter.php, line 154
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 59
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 183 ]Code Context foreach ( $values as $value ) { header ( sprintf ( '%s: %s' , $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Cache-Control" content="no-cache">
<title>
東和不動産 </title>
<link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/>
<script src="/js/../bootstrap/js/jquery.js"></script> <link rel="stylesheet" href="/css/../bootstrap/icons/bootstrap-icons.css"/> <link rel="stylesheet" href="/css/../bootstrap/css/bootstrap.css"/> <script src="/js/../bootstrap/js/bootstrap.js"></script> <link rel="stylesheet" href="/css/wrapper.css"/>
<link rel="stylesheet" href="/css/swiper/swiper-bundle.min.css"/> <script src="/js/swiper/swiper-bundle.min.js"></script>
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
</head>
<body style="font-family: Microsoft YaHei">
<div class="fixed-top">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-brand navbar-brand-position">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="container container-items">
<ul class="navbar-nav">
<li class="nav-item header-li">
<a href="/" class="nav-link">ホーム</a> </li>
<li class="nav-item header-li">
<a href="/company" class="nav-link">東和概要</a> </li>
<li class="nav-item header-li">
<a href="/business" class="nav-link">業務内容</a> </li>
<li class="nav-item header-li">
<a href="/products" class="nav-link">不動産情報</a> </li>
<li class="nav-item header-li">
<a href="/videoes/video-list" class="nav-link">ビデオ紹介</a> </li>
<li class="nav-item header-li">
<a href="/offers" class="nav-link">人材募集</a> </li>
<li class="nav-item header-li">
<a href="/contactus" class="nav-link">お問合せ</a> </li>
<li class="nav-item dropdown lang-item header-li">
<a class="nav-link dropdown-toggle" href="#" id="langDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="bi-globe"></span>
</a>
<div class="dropdown-menu" aria-labelledby="langDropdown">
<a href="/home/change-lang?lang=ch" class="dropdown-item">中国語</a> <a href="/home/change-lang?lang=jp" class="dropdown-item">日本語</a> </div>
</li>
</ul>
</div>
</div>
</nav>
</div>
<style>
.navbar-brand-position {
position: relative;
left: 150px;
}
.navbar-nav {
z-index: 99999;
}
.header-banner {
background-color: #F5F5F5;
width: 100%;
padding: 20px 50px 20px 30px;
}
.header-li {
margin-left: 20px;
margin-right: 20px;
}
.container-items {
justify-content: center !important;
font-size: 15px !important;
}
.navbar-light .navbar-nav .nav-link {
color: white;
}
@media screen and (max-width: 450px) {
.navbar-brand-position {
position: relative;
left: 0px;
}
}
</style>
<div class="clearfix">
<div class="wrapper">
<div style="margin-top: 0px;">
<h3>販売物件詳細</h3>
<hr class="mt-0 mb-4">
<div class="jumbotron" style="background-color: white !important;">
<div style="text-align: left">
<h3 class="display-6">クリオ国領壱番館</h3>
</div>
<hr class="mt-0 mb-4">
<div class="mb-4">
<div class="badge title-badge">
物件照片 </div>
<hr class="my-2">
<div class="row">
<div class="swiper-container gallery-top">
<div class="swiper-wrapper">
<img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092605_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092610_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092628_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092639_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092653_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092701_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092707_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092712_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> </div>
<!-- Add Arrows -->
<div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-white"></div>
</div>
<div class="swiper-container gallery-thumbs">
<div class="swiper-wrapper">
<img src="/img/../files/sale_item_img/35/20220810092557_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092605_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092610_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092628_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092639_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092653_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092701_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092707_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> <img src="/img/../files/sale_item_img/35/20220810092712_info.jpg" alt="No Image" style="width: 100%;" class="swiper-slide"/> </div>
</div>
</div>
</div>
<div class="mb-4">
<div class="badge title-badge">
平面布局图 </div>
<hr class="my-2">
<div class="row">
</div>
</div>
<div class="mb-4">
<div class="badge title-badge">
物件情报 </div>
<hr class="my-2">
<table class="table">
<tr>
<td class="table-cell-title" style="width: 30%;">物件価格</td>
<td class="table-cell-content">5,180万円</td>
</tr>
<tr>
<td class="table-cell-title">平面布局</td>
<td class="table-cell-content">3LDK</td>
</tr>
<tr>
<td class="table-cell-title">物件住所</td>
<td class="table-cell-content">東京都調布市国領町7-51</td>
</tr>
<tr>
<td class="table-cell-title">交通状況</td>
<td class="table-cell-content"><p>京王線『国領』駅徒歩8分</p>
</td>
</tr>
</table>
</div>
<div class="mb-4">
<div class="badge title-badge">
物件概况 </div>
<hr class="my-2">
<table class="table">
<tr>
<td class="table-cell-title" style="width: 30%;">面积</td>
<td class="table-cell-content">
<div class="row">
<div class="col-md-6">
建筑面积専有面積 : 67.62 ㎡ </div>
<div class="col-md-6">
土地面积 </div>
</div>
</td>
</tr>
<tr>
<td class="table-cell-title">都市计划</td>
<td class="table-cell-content"></td>
</tr>
<tr>
<td class="table-cell-title">用途地域</td>
<td class="table-cell-content">近隣商業地域</td>
</tr>
<tr>
<td class="table-cell-title">面积率</td>
<td class="table-cell-content">
<div class="row">
<div class="col-md-6">
建筑面积率 </div>
<div class="col-md-6">
建筑容积率 </div>
</div>
</td>
</tr>
<tr>
<td class="table-cell-title">停车空间</td>
<td class="table-cell-content">空有(20,000円/月)</td>
</tr>
<tr>
<td class="table-cell-title">物件构造</td>
<td class="table-cell-content">鉄筋コンクリート造</td>
</tr>
<tr>
<td class="table-cell-title">设备</td>
<td class="table-cell-content">都市ガス・公営水道・本下水・EV・オートロック・宅配ボックス</td>
</tr>
<tr>
<td class="table-cell-title">その他</td>
<td class="table-cell-content"><p>駐輪場:空有(無償)<br />
バイク置場:空無(500円/月)<br />
インターネット(NTTBフレッツ)<br />
CATV(J:COM)<br />
修繕積立金総額:30,313,478円(R3年12月現在)<br />
固定資産税・都市計画税:119,824円(R4年度概算)<br />
※住宅ローン控除の適用については、 国税庁のHPをご確認ください</p>
</td>
</tr>
</table>
</div>
</div>
</div>
<style>
.title-badge {
font-size: 20px;
font-weight: lighter;
padding: 5px 20px 5px 20px;
background-color: rgba(214, 216, 219, 0.8);
}
table,table tr th, table tr td { border: 3px solid white !important;}
.table-cell-title {
background-color: rgba(214, 216, 219, 0.5);
}
.table-cell-content {
background-color: rgba(240,240,240,0.5);
}
.swiper-container {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
background-size: cover;
background-position: center;
}
.gallery-top {
height: 80%;
width: 100%;
}
.gallery-thumbs {
height: 20%;
box-sizing: border-box;
padding: 10px 0;
}
.gallery-thumbs .swiper-slide {
height: 100%;
opacity: 0.4;
}
.gallery-thumbs .swiper-slide-thumb-active {
opacity: 1;
}
@media screen and (max-width: 450px) {
.display-6 {
font-size: 24px;
}
}
</style>
<script>
var galleryThumbs = new Swiper('.gallery-thumbs', {
spaceBetween: 10,
slidesPerView: 5,
// loop: true,
freeMode: true,
loopedSlides: 1, //looped slides should be the same
watchSlidesVisibility: true,
watchSlidesProgress: true,
});
var galleryTop = new Swiper('.gallery-top', {
spaceBetween: 10,
loop: true,
loopedSlides: 1, //looped slides should be the same
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
thumbs: {
swiper: galleryThumbs,
},
});
</script>
<div class="up-to-top">
<span class="bi bi-chevron-bar-up" id="upToTopBtn"></span>
</div>
<style>
.up-to-top {
margin: auto;
margin-top: 60px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
.up-to-top:hover {
opacity: 1;
}
@media screen and (max-width: 450px) {
.up-to-top {
margin: auto;
margin-top: 20px;
width: 50px;
height: 50px;
font-size: 40px;
background-color: #DCDCDC;
text-align: center;
line-height: 46px;
opacity: 0.5;
}
}
</style>
<script>
$('#upToTopBtn').click(function(){
$('html, body').animate({scrollTop : 0}, 700);
return false;
});
</script>
</div>
</div>
<div class="footer-bg">
<div class="row">
<div class="col-md-7">
<div class="row">
<div class="col-md-10">
<div class="row">
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/company" class="footer-menu-a">東和概要</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/business" class="footer-menu-a">業務内容</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/products" class="footer-menu-a">不動産情報</a></div>
</div>
<div class="col-6 footer-menu-box">
<div><span class="bi bi-caret-right-fill"></span><a href="/videoes/video-list" class="footer-menu-a">ビデオ紹介</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/offers" class="footer-menu-a">人材募集</a></div>
<div><span class="bi bi-caret-right-fill"></span><a href="/contactus" class="footer-menu-a">お問合せ</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5 footer-logo-box">
<div class="footer-logo-container">
<a href="/"><img src="/img/common/logo-w.png" alt="No Image" style="width: 50%;"/></a> </div>
<div class="footer-copyright">Copyright © 2024 Towa All rights reserved</div>
</div>
</div>
</div>
<style>
.footer-bg {
background-color: #696969;
padding: 30px;
line-height: 30px;
color: white;
}
.footer-logo-box {
text-align: center;
padding: 20px;
}
.footer-logo-container {
width: 70%;
margin: auto;
margin-bottom: 30px;
}
.footer-menu-box {
padding: 20px 20px 20px 40px;
}
.footer-menu-a {
color: white;
text-decoration: none;
}
.footer-menu-a:hover{
text-decoration: none;
color: #ADD8E6;
}
.footer-copyright {
font-size: 12px;
margin-top: -30px;
}
</style>
</body>
</html>
'
}
$cookies = [
'csrfToken' => [
'name' => 'csrfToken',
'value' => '41d966ef9b333090a4add36b018b2f0fd98b20e09678fc1bb03e222203a4a339e50825b357f6f2bf0bbe15d50011155e9279ce3e90685ecea84da50eec03ff03',
'path' => '/',
'domain' => '',
'secure' => false,
'httpOnly' => true,
'expire' => '0',
'samesite' => null
]
]
$values = [
(int) 0 => 'text/html; charset=UTF-8'
]
$name = 'Content-Type'
$first = true
$value = 'text/html; charset=UTF-8' header - [internal], line ??
Cake\Http\ResponseEmitter::emitHeaders() - CORE/src/Http/ResponseEmitter.php, line 183
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 60
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 269 ]Code Context setcookie ( $name , $value , $name = 'csrfToken'
$value = '41d966ef9b333090a4add36b018b2f0fd98b20e09678fc1bb03e222203a4a339e50825b357f6f2bf0bbe15d50011155e9279ce3e90685ecea84da50eec03ff03'
$options = [
'path' => '/',
'domain' => '',
'secure' => false,
'samesite' => null,
'httponly' => true,
'expires' => '0'
] setcookie - [internal], line ??
Cake\Http\ResponseEmitter::setcookie() - CORE/src/Http/ResponseEmitter.php, line 269
Cake\Http\ResponseEmitter::emitCookies() - CORE/src/Http/ResponseEmitter.php, line 211
Cake\Http\ResponseEmitter::emitHeaders() - CORE/src/Http/ResponseEmitter.php, line 192
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 60
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40
東和不動産
販売物件詳細
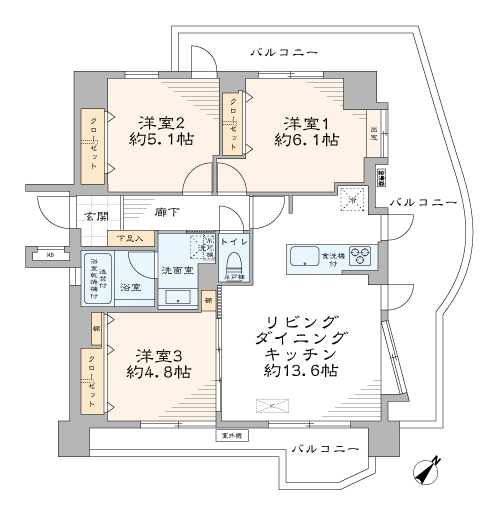
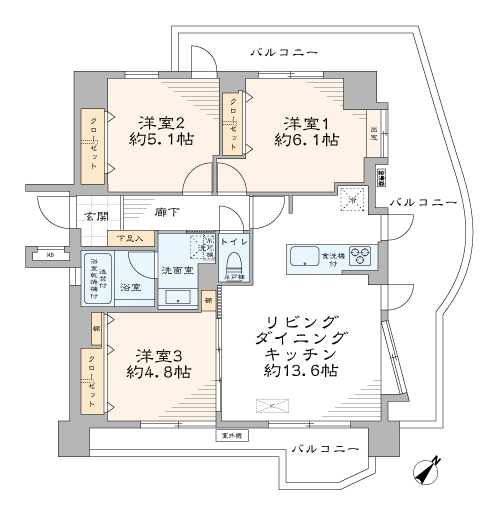
クリオ国領壱番館
物件情报
物件価格
5,180万円
平面布局
3LDK
物件住所
東京都調布市国領町7-51
交通状況
京王線『国領』駅徒歩8分
物件概况
面积
都市计划
用途地域
近隣商業地域
面积率
停车空间
空有(20,000円/月)
物件构造
鉄筋コンクリート造
设备
都市ガス・公営水道・本下水・EV・オートロック・宅配ボックス
その他
駐輪場:空有(無償)